
Autoshed
Autoshed is started in 2015 with the intention to make two or four wheeler vehicle repair and support reasonable, helpful and straight forward. The main Moto is, their services should be available to Customers and should be user friendly to needy ones to approach. Their service includes Both Minor and Major Repairs of Bikes and Cars etc., and also sales of an used Vehicles. Autoshed reached to “Pranetor Software Solutions” for the design of their site to grasp the Customers attention with an effective design.
www.autoshed.inProblem Statement
The client approached with an idea of designing a site for a Maintenance center named as Autoshed, the design should be able to provide complete working process of Autoshed andshould include their various services in an approachable way to the customers, their best offers nd online service. As per the requirements, we come to the point that there might be increase in complexity of site as huge amount of data should be embedded. With an Effective and Creative design we over come the complications in site.
Solution
In order to overcome the convolutions in site, we come up with the creative design which has a virtual navbar that includes overall data in the form of menus and submenus to decrease the complexity in design and with login functionality to ease of access .To make the design user friendly for each and every individual, we designed the corresponding pages with booking functionality for services to which they used to choose.
Work In Flow
As per the requirements ,first we startup with the wire frame and went to visual design by using the tool Photoshop CS6 and Illustrator, after getting with the design our developer start coding using the platform Dreamweaver CS6 and later the front-end development underwent to Backend functionality, we use PHP and Java Family to done Backend part. The combined effort of each individual results to best output.
Requirement Gathering

Firstly, we started with the Requirement phase, where all requirements are gathered from an “Client” and some critical elicitation methods are drawn from our side. We can even find the flow of the product (flow-chart) to visualize it much better.
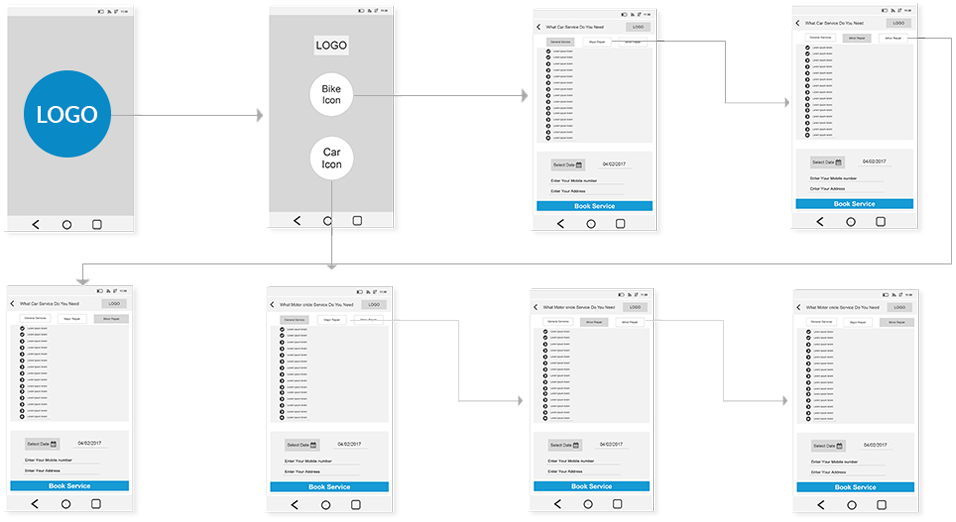
Wire-Framing
If the wireframe or the layout your looking for is available it would be great. So, we had designed the wireframe, which plays the crucial part in designing phase, where visualized blueprint of the product can be shown to client. Once the wireframe had approved from client side, we have moved to the further steps. Have to follow several iterations to maintain Standard minimal UI/UX before the design phase.

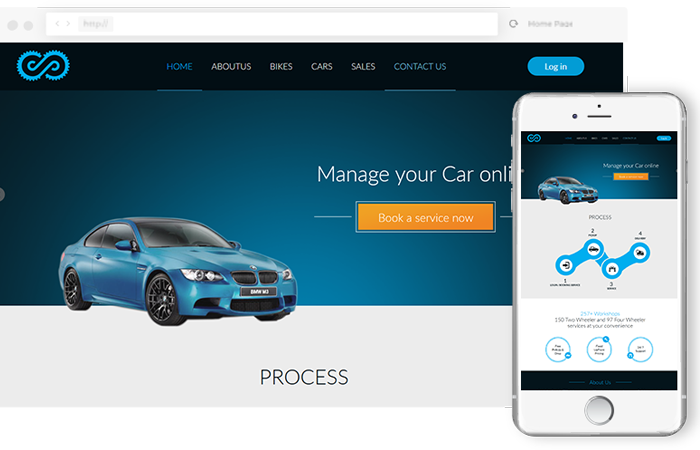
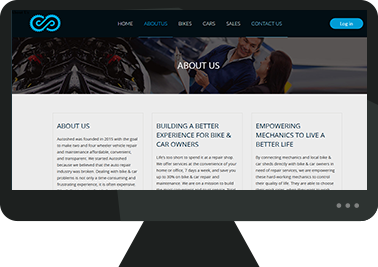
Process Design

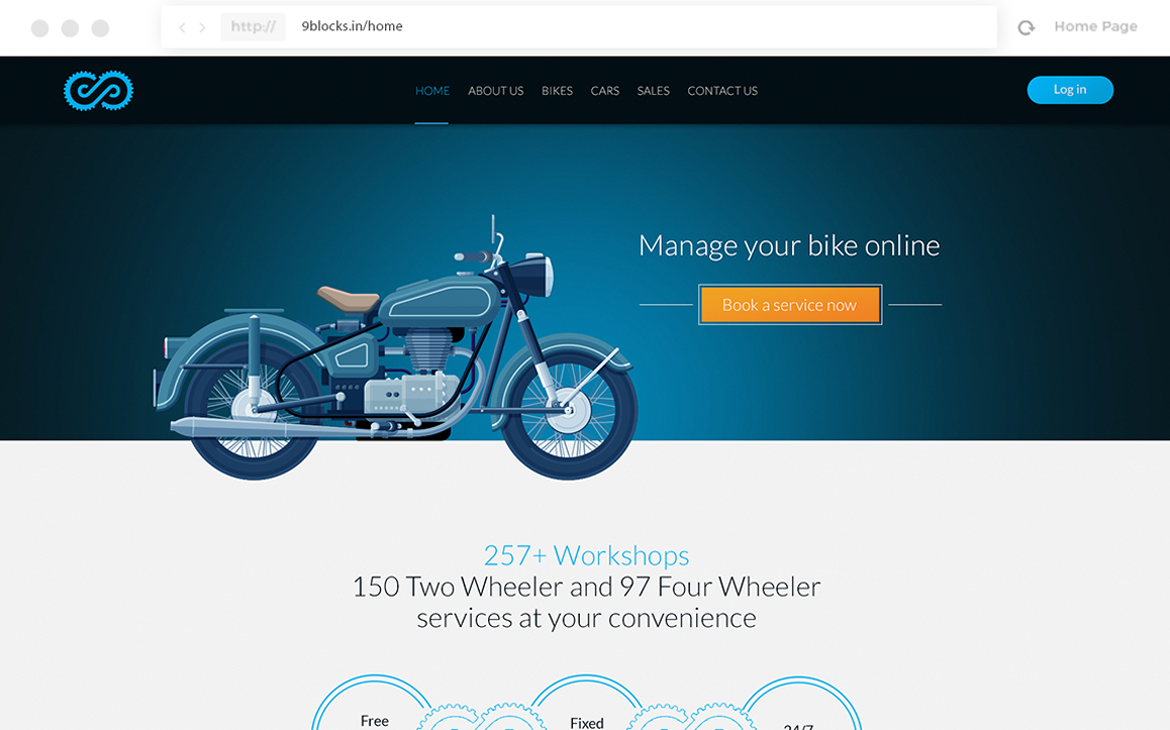
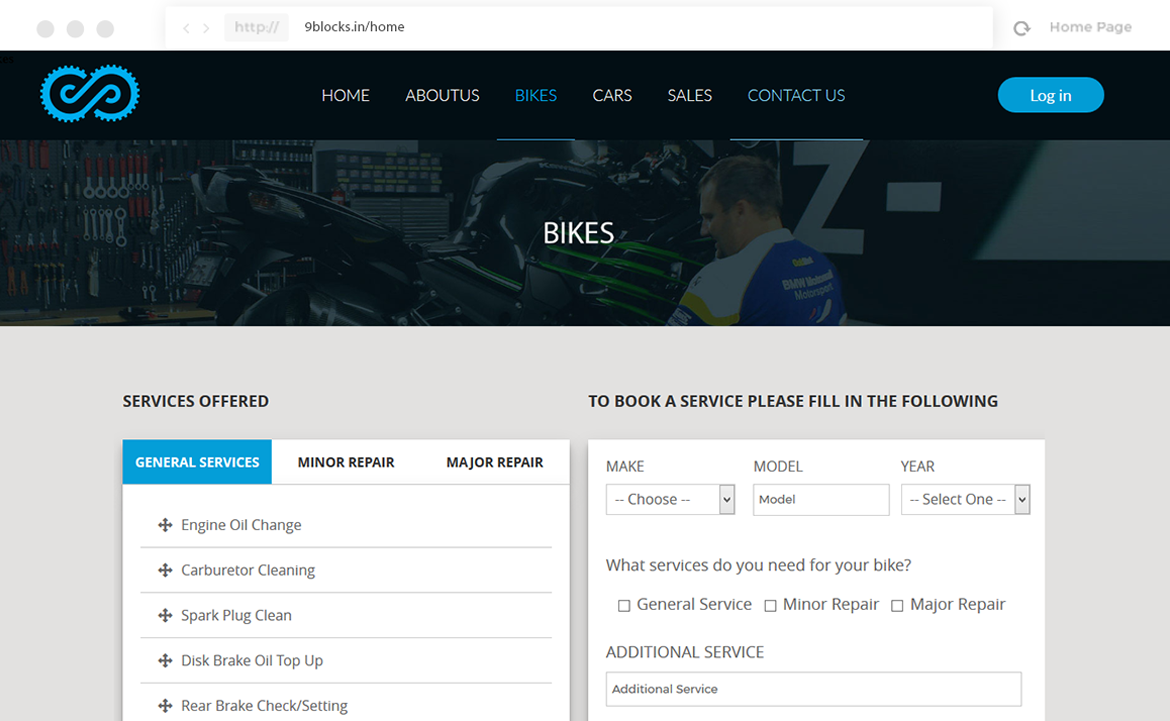
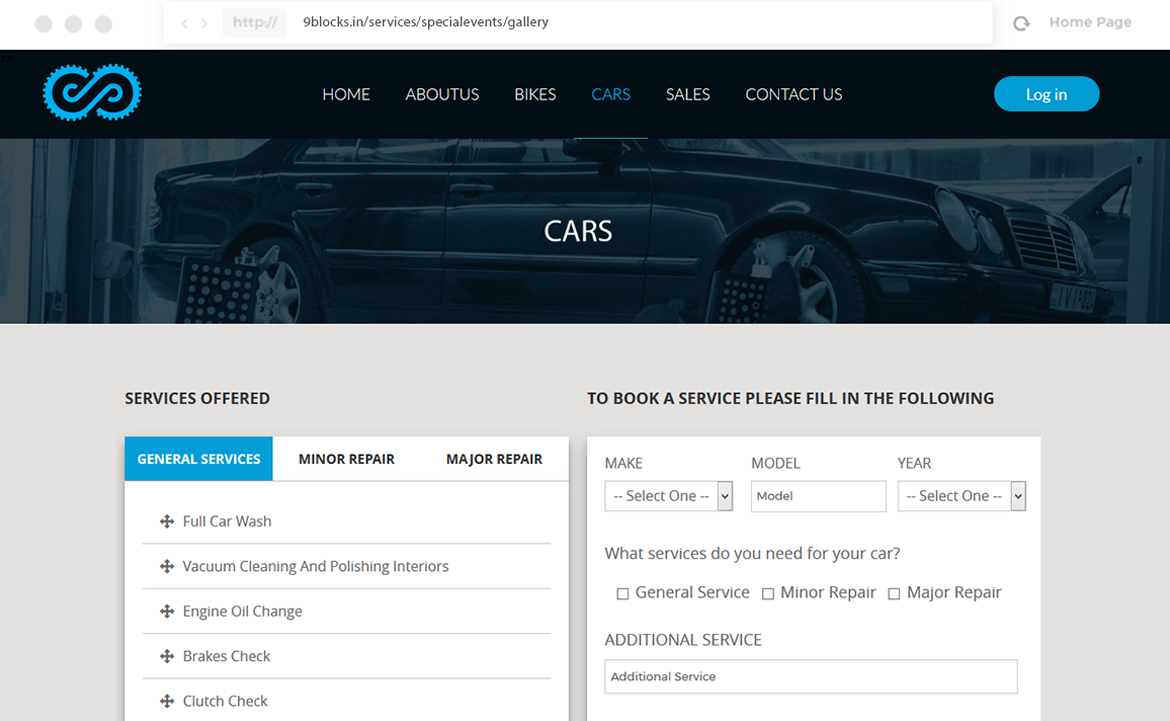
In regards to the approved wireframe, the design process had been started. After many iterations, the best design had been sent to client view for further Amendments in design. We keep iterating the design until we reach our client expectation.
Front-End
After getting done with Design, we have moved to Front-End Development part, where we can see the output in the Browser and further underwent to Back-End part. .

Our Design